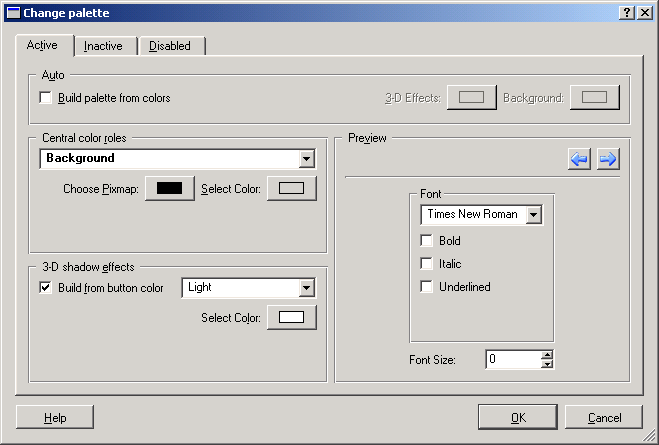
The Palette Editor Dialog
You will see this dialog when you want to edit the palette of a GUI element in the property editor and you click on the button labeled ... there. To understand it, you should be familiar with how Qt handles palettes and widget colors. When in doubt, please read the Qt Reference Documentation for QPalette.
A palette consists of three color sets: one for the active state (the widget is currently used; e.g., it might have the focus), one for the inactive state (the widget is not currently used ), and one for the disabled state (the widget cannot be used at all in the current situation). There is a tab page for each of these three states, but since the tab pages are exactly the same, we will describe them only once here.
- Build Palette From Colors
-
Checking this box is the easiest way to get to a good-looking palette. You select two colors, a color for the 3-D effects and a color for the background, and Qt Designer will compute all other colors so that they look nice together and have good contrast. In most cases, this option is your best bet.
- 3-D Effects
-
Click on this button to bring up a color selector that lets you select a 3-D effect color for the automatically computed palette.
- Background
-
Click on this button to bring up a color selector that lets you select a background color for the automatically computed palette.
- Central Color Roles
-
In this area, you can select pixmaps and colors for the color role that is currently selected in the color role combo box. Please see the documentation for QPalette or Programming with Qt for a description of the color roles. Make sure that you choose colors with good contrast!
- 3-D Shadow Effects
-
In this area, you can select a color for the 3-D shadow effects. You have two options: Either have the shadow effects be based on the button color in Central Color Roles, which you do by checking the box labeled Build From Buttoncolor and selecting the role in the adjacent combo box; or pick a color role and select a color for it yourself by clicking on the button labeled Select Color.
- Preview
-
The preview area gives you a good impression of how your palette selections will look in reality. By using the arrow buttons, you can cycle through several previews that contain all Qt widgets.